
In today’s fast-paced world, convenience is king. This is especially true for transportation, where a seamless and intuitive experience is paramount. Taxi booking apps offer a convenient solution but their success hinges on their user interface (UI) being not just functional, but truly user-friendly.
In addition to the convenience and comfort of the ride, using the app has to be equally comforting. After all, the users before they even sit, their experience with the app has to be amazing as well so that the app doesn’t get deleted.
So how can you design an app interface that keeps customers engaged, satisfied, and coming back for more? Don’t push yourself much as this blog is all about designing taxi booking apps with exemplary features.
1. Prioritize Simplicity and Clarity:
Since we are talking about comfort and convenience so simplicity is the key to get the user’s attention. The simpler the better. Let’s see some more features to keep the app user-friendly.
Minimalist Design: Clutter is the enemy of good UI. Stick to essential elements and avoid overwhelming users with too many buttons, menus, or options.
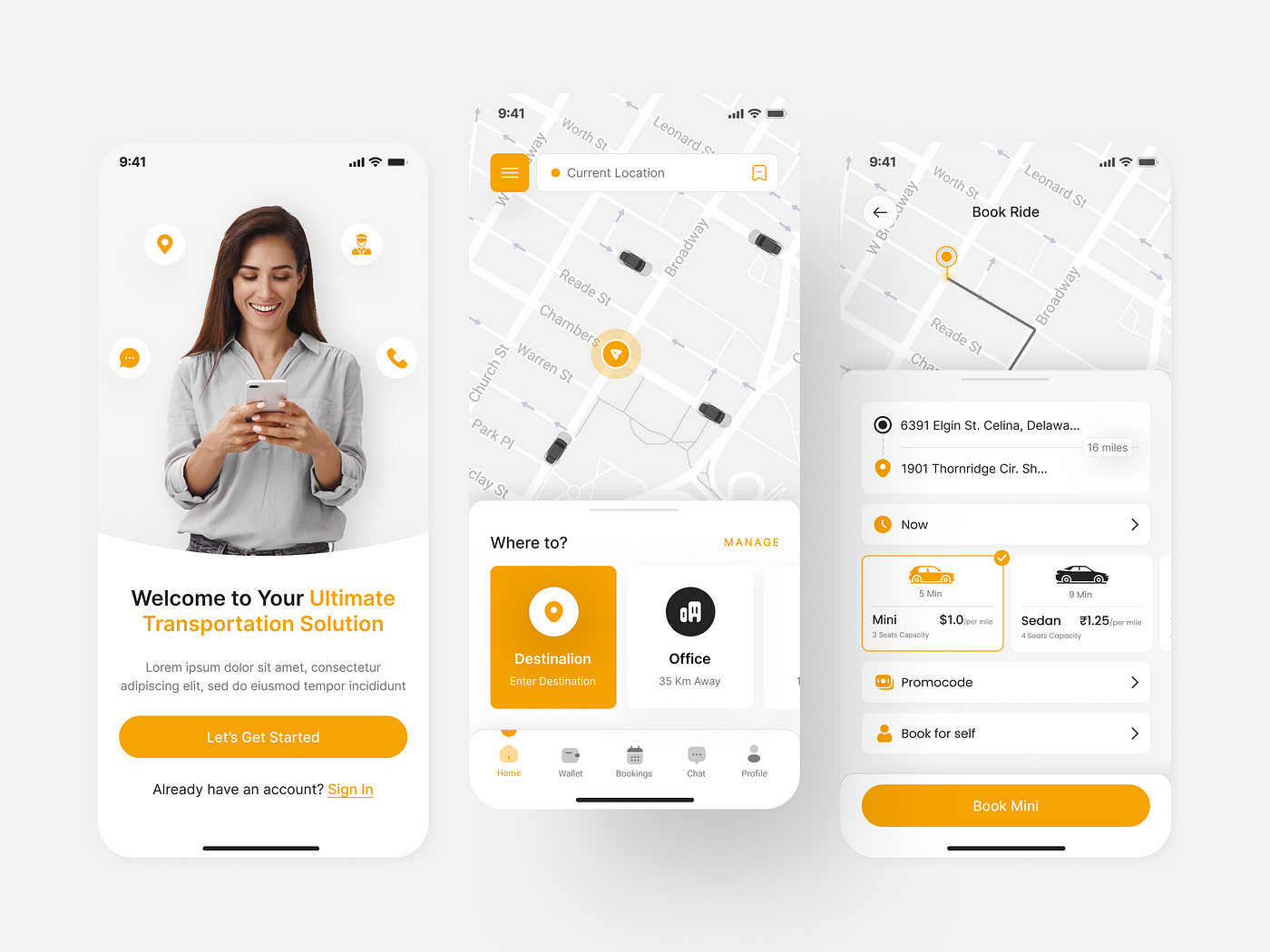
Clear Visual Hierarchy: Prioritize information with size, color, and placement. The most important elements, like ‘Book Now’ or ‘Current Location,’ should stand out.
Concise Language: Use simple and understandable language for all buttons, labels, and instructions. Avoid technical jargon.
2. Streamline the Booking Process:
Not to forget the hassle-free booking process to make the whole ride booking experience smooth. Let’s highlight some more features to keep the user enjoying hassle-free rides all over the town.
One-Click Booking: Aim to make the booking process as streamlined as possible. Consider features like auto-detect location, pre-set destinations, and saved payment information.
Transparent Pricing: Display upfront pricing clearly, including any surge pricing or additional fees. Break down costs for transparency.
Live Tracking: This allows users to see their driver’s location in real time with a clear map interface. Provide estimated arrival times for peace of mind.
3. Offer a Personalized Experience:
Who doesn’t like an app that lets them personalize it in their way? So, adding a customization option in the app will make the users like and use the app more often. Let them personalize the app by involving this in the app:
Profile Customization: This allows users to save their preferred destinations, payment methods, and even preferred car types.
Customizable Notifications: Provide users with control over how they receive notifications, including ride confirmations, price updates, and driver arrival.
Flexible Options: Offer diverse payment methods (cards, cash, mobile wallets) and allow users to choose car types based on their needs (standard, luxury, wheelchair accessible). This flexibility needs to be discussed with the team of developers of any Taxi booking app development company so that the project is up to expectations.
4. Focus on Accessibility:
The user interface should entertain screens of all sizes. So, the larger the space and the focus on the brightness, contrast, fonts, and other elements such as;
Large Touch Targets: Make buttons and interactive elements large and easy to tap, especially for users with larger fingers or visual impairments.
High Contrast: Use contrasting colors for text and backgrounds to ensure readability for users with vision difficulties.
Voice-Over Functionality: Integrate voice-over features for accessibility and navigation for users with visual impairments.
5. Embrace User Feedback and Iterative Design:
As it’s said, the customer is always right, add this user-feedback option so that more and more users can give their feedback if any minor or major convenience happens. This also gives leverage to users to report and update their concerns as soon as they happen. Also, there are some more reasons such as:
Collect User Feedback: Implement surveys, in-app feedback mechanisms, and reviews to gather insights into the user experience.
A/B Testing: Experiment with different UI elements and features to see what resonates best with your target audience.
Regular Updates: Continuously improve the app based on user feedback and evolving trends.
Conclusion:
A user-friendly taxi booking app UI is built on a foundation of simplicity, transparency, and personalization. By prioritizing these key aspects, app developers can create a seamless and enjoyable experience for their users, leading to higher customer satisfaction, loyalty, and app adoption. Remember, the goal is to make booking a ride as convenient and stress-free as possible, allowing users to focus on their journey, not the app itself.